Information Architecture: Blueprints for the Web

(Guest review by Steve ‘Doc’ Baty)
For people who approached information architecture via Rosenfeld & Morville’s “Polar Bear” book Information Architecture for the World Wide Web
Information Architecture: Blueprints for the Web (Amazon: US


(Click to enlarge)
‘Blueprints’ 2nd edition is the result of a collaboration between Christina Wodtke (author of the first edition) and Austin Govella, and has a wonderful sense of humour in evidence throughout: “Are you thinking what I’m thinking?…", “I think so, but what would we do with that many Frenchmen in scarves?”
The book opens with the authors’ 8 principles of Web site design:
- Design for wayfinding
- Set expectations and provide feedback
- Design ergonomically
- Be consistent; consider standards
- Provide error support - prevent, protect & inform
- Rely on recognition rather than recall
- Provide for people of varying skill levels
- Provide contextual help & documentation
The remainder of the book steps through an IA-centric view of a Web project –heavy on content, light on interaction and completely digital.
In the second chapter the authors look at the balance between user, business and technology requirements. If I was to make on criticism of this book it would be that the way in which these three are balanced is barely discussed. However, at least the need is highlighted and some solid examples given.
(Click to enlarge)
In the third chapter - Sock drawers and CD Racks - Everything must be organized - we are taken through the thing that lives at the heart of every hot-blooded IA: organizing stuff. We are introduced to IA concepts such as faceted classification, navigation; and the role of good information organization in satisfying the needs of visitors. The authors use a very simple and approachable card-sorting example as the back-bone of the chapter.
“If you want people to be able to find what they are looking for, you must organize the contents of your Web site based on how people think about those contents. The organization of a clothing store should reflect how people think clothing is organized…”
A bricklayer’s view of Information Architecture - Chapter Four - drills into more detailed IA concepts such as metadata, controlled vocabularies, equivalence, social classifications and tagging. Despite the heavy-duty concepts, the authors adopt a light touch that helps maintain the approachability of the subject material.
(Click to enlarge)
In Search and Ye shall find - Chapter Five - we apply the concepts introduced in the previous chapter to the task of designing a search interface and engine that helps people answer their questions (not just find stuff). Some pragmatic advice is, again, dispensed liberally, such as: all the optimization of the search engine won’t help if your interface loads slowly.
“I think we all know what search is. It’s the magic box. You put in a word or two, search reads your mind and tells you what you were wondering about. Like the iPod shuffle, which seems to instinctively know what song you want to hear next, it understands you better than your mother and father, and its hard to believe it’s made by humans.”
The authors make it clear - here and throughout the entire book - that whilst not simple, this stuff isn’t rocket science either.
(Click to enlarge)
Chapter Six takes a look at user scenarios, pathways and prioritization through the use of personas. This chapter is probably the most obviously user-centred design of the book, but doesn’t get overly preachy. Personas and scenarios are presented as a way to reach a destination – in this case, the site path diagram – rather than gates along the road.
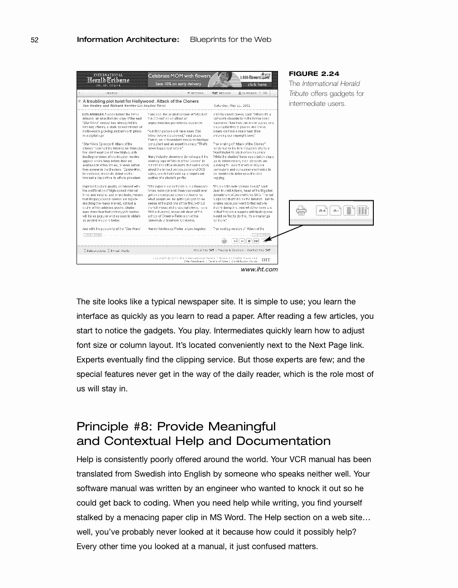
Chapters Seven and Eight were perhaps my favourite chapters of the entire book. In these chapters we move from the conceptual to the concrete. Rather than describing wireframes and what goes in them, the authors look at what goes into making up a Web page (or application screen) and then talks about how to communicate those through wireframes.
In these two chapters we take our conceptual work – scenarios, site paths, etc. – and translate these into tangible page layouts. We also encounter some theory – information seeking behaviour for example – as a way of better understanding how users will navigate through the site or application.
The use of theory as a means of providing structure and context to the practical ideas, rather than as an end in itself, is perhaps one of the greatest strengths of Blueprints. By the end of the book the reader has been exposed to a great deal of IA theory: metadata, faceted classifications, equivalence and hierarchical relationships, controlled vocabularies, personas, user scenarios – the list goes on. But the theory is almost incidental to the practical aspects of the book.
(Click to enlarge)
For many UX practitioners – especially those who arrived to the practice from fields other than information architecture or library science – the theory of classification is obscure. And, quite rightly, deemed irrelevant to the work many UX practitioners undertake on a day-to-day basis. But it is for exactly that reason that practitioners need a book like this: for those times when the deeper theory of information architecture and classification is needed.
To help cement the ideas explored throughout the book the penultimate chapter is dedicated to a semi-fictional case study - a new article page layout for the Boxes and Arrows site. This example provides a very solid close to the book, leaving just a brief “Looking Ahead” chapter to close things off. Without really trying to, the authors also manage to introduce the reader to a wide range of deliverables, providing examples that will help any new practitioner get started.
“Web site creators are on a cusp right now, poised between being part of the problem or part of the solution. Should we continue to throw every bit of data we’ve got onto the Web and ‘let Google sort it out’? Or do we want to start thinking about why we are putting things onto the Internet, what we want to accomplish by doing so, and how we can best accomplish those goals?”
This may just be the one book on information architecture for the Web you need to read.
Information Architecture: Blueprints for the Web (2nd Edition) is available from Amazon (US


A sample chapter is also available on the Peachpit press web site and another as a PDF from Wodtke’s own site for the book.
About the Reviewer
Steve Baty is a User Experience strategist and Principal at Meld Consulting with over a decade of commercial experience. He usually solves problems for businesses, but often for Government and not-for-profits. He is an organizer of the UX Australia conference and UX Book Club and an editor of interaction design magazine, Johnny Holland.